Une webapp est le terme qui désigne les sites web offrant des services et du contenu de manière identique sur tous les supports.
Regardez autour de vous. Est-ce que quelqu'un a la même taille d'écran d'ordinateur ? Le même smartphone que vous ? C'est probable, mais la grande majorité en auront un différent, et c'est un fait. Le nombre de support augmente et va continuer d'augmenter (ne serait-ce que les montres connectées qui arrivent).

Que l'on soit sur un iPhone, un Android, un ordinateur 13" ou un écran de 27", un site doit pouvoir offrir le même service, peu importe le device sur lequel on est. Le consultation des sites web depuis nos smartphones a augmenté de 129% en Europe, ce qui représente à peu près la moitié du trafic total.
Autant dire qu'il faut être dans la place ! Et cet article est là pour vous y ammener.
Responsive design
Oui je sais, encore et toujours le responsive design, mais quand on vous dit que c'est essentiel, ça l'est. En plus les chiffres d'au dessus auraient du vous convaincre de sauter le pas. Nan ? Ok alors en voila un autre : 40% des transactions e-commerce sont faites depuis un mobile, alors si vous voulez vendre des produits, le mobile est non négligeable ...
Je disais donc développez votre site en responsive design. Alors comment faire ? Si vous avez un wordpress, rien de plus simple, tout est déjà fait :
> 50+ Best Free Responsive Wordpress Themes 2015
De même pour les services de créations de site du genre Wix, Appyourself, Jimdo etc ...
Si vous n'avez pas de wordpress, que vous avez des connaissances en HTML, vous embêtez pas, prenez un template déjà fait :
> HTML5 UP
Mais votre site sera mainstream ..

Si enfin vous êtes un dur, et que vous décidez de développer votre site en utilisant Notepad++, et d'avoir votre propre design personnalisé, voici le framework SCSS que j'utilise et qui permet de faire des grilles franchement cool :
> Knacss Framework
Bon j'espère que vous utilisez pas vraiment Notepad++ .. Prenez plutôt Sublime Text.
Les metas viewport
Les metas viewport vous connaissez ? Non ? Et bien elles permettent de définir le comportement de votre page web en fonction des différents supports.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Je vais détailler pour bien comprendre que fait cette balise.
- width=device-width : On indique au navigateur de prendre la taille de l'appareil qu'on utilise. Ça peut sembler faferlu, mais comme beaucoup de sites ne sont pas responsifs, les smartphones trichent en indiquant au navigateur une taille de fenêtre plus grande que la taille réelle.
- initial-scale=1.0 : Indique le zoom lors du chargement de la page. En le mettant à 1.0, nous indiquons ne pas vouloir de zoom.
- maximumscale=1.0 : Indique le zoom maximum la page. En le mettant à 1.0, nous ne voulons pas que le navigateur, ou un autre script, fasse un zoom sur notre page.
- user-scalable=no : Indique que l'utilisateur ne pourra zoomer avec ses doigts pour agrandir la page.

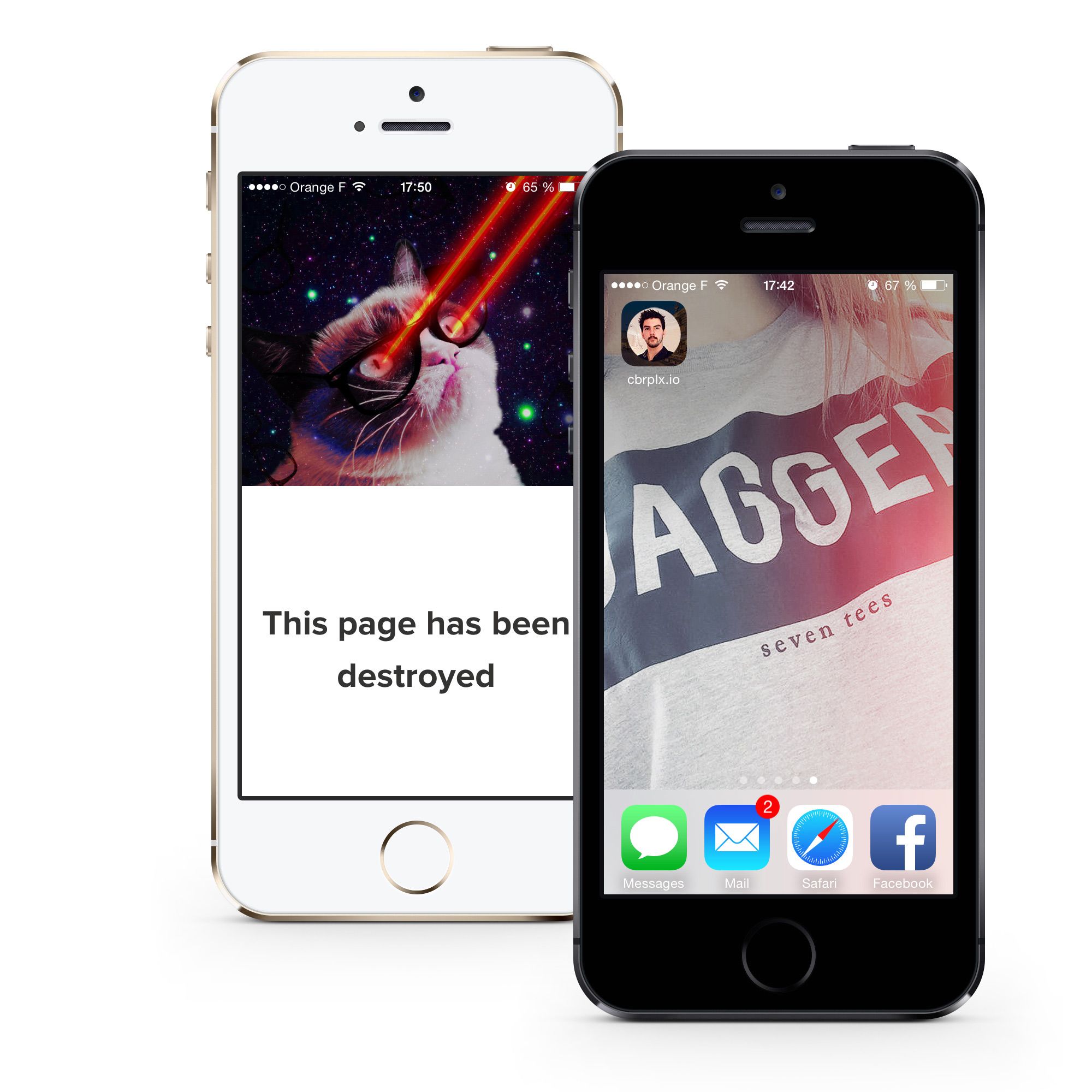
Nous n'en avons pas fini avec les viewport, nous devons maintenant indiquer aux navigateurs que ce site est une webapp, et qu'il peut être ajouter à l'écran d'accueil.
<meta name="mobile-web-app-capable" content="yes">
Windows tile
Qu'on soit pro ou pas Windows, il ne faut pas négliger les Windows phone et leurs applications. Comme pour iOS, nous pouvons épingler un site web sur l'écran d'accueil, et ainsi le convertir en tuile. Pour permettre ce passage, nous devons ajouter des balises metas (et oui encore), pour indiquer le nom de la tuile, la couleur et les différentes icones.
<metaname="application-name" content="cbrplx.io"><metaname="msapplication-TileColor" content="#000000"><metaname="msapplication-square70x70logo" content="/windows-tiny.jpg"><metaname="msapplication-square150x150logo" content="/windows-square.jpg"><metaname="msapplication-wide310x150logo" content="/windows-wide.jpg"><metaname="msapplication-square310x310logo" content="/windows-large.jpg"><metaname="msapplication-tap-highlight" content="no">
Alors pourquoi autant d'images ? Parce que sur Windows Phone, on peut étendre une tuile pour qu'elle prenne toute la largeur, ou bien la réduire pour qu'elle soit plus petite. Elles sont toutes nécessaires pour épingler notre webapp.
Android et Google Chrome
Comme pour Windows Phone, nous pouvons ajouter des sites web sur l'écran d'accueil d'un android. Pour se faire, la documentation de Google Chrome nous conseille de créer un fichier manifest.json et d'y écrire toutes les informations concernant les icones, le nom etc ...
<link rel="manifest" href="/manifest.json">
Mais depuis janvier 2014, nous pouvons ajouter qu'une seule ligne :
<link rel="icon" sizes="192x192" href="/chrome-192x192.jpg">
Apple et iOS

Concernant iOS, le nombre de lignes a ajouter est plus important. Les premières, comme pour les autres, pour indiquer le nom de l'app, l'icone, le style de la barre, etc ..., et quelques lignes pour afficher une image de chargement, comme les applications natives.
<metaname="apple-mobile-web-app-capable" content="yes"><metaname="apple-mobile-web-app-title" content="cbrplx.io"><metaname="apple-mobile-web-app-status-bar-style" content="black-translucent">
La dernière ligne défini le style de barre du haut, elle peut avoir les valeurs default, qui laisse le style par défault, black, qui met le background de la barre en noir, et black-translucent, qui met le background transparent.
Nous allons maintenant rajouter 5 lignes pour définir l'icone de la webapp, sous plusieurs tailles, pour chaque résolution des iPhones, iPad, etc ...
<linkrel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152-precomposed.jpg" sizes="152x152"><linkrel="apple-touch-icon-precomposed" href="/apple-touch-icon-120x120-precomposed.jpg" sizes="120x120"><linkrel="apple-touch-icon-precomposed" href="/apple-touch-icon-76x76-precomposed.jpg" sizes="76x76"><linkrel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.jpg"><linkrel="apple-touch-icon" href="/apple-touch-icon-152x152-precomposed.jpg" sizes="152x152">
Enfin, iOS nous permet d'ajouter une image de chargement lors de l'ouverture. Pour cbrplx.io, l'image de chargement est la fameuse place Stanislas de Nancy.

La difficulté concernant la startup image est qu'il faut en définir une pour chaque résolution d'appareils, et, également en fonction du positionnement de l'appareil (portrait ou landscape). Mais vous vous en doutez, nous ne sommes pas les premiers à plancher sur le sujet, et notamment Taylor Fausak, qui a sorti un gist, avec les media queries qui correspondent, que je vais vous résumer :
<!-- iPad, retina, portrait --><linkhref="/apple-touch-startup-image-1536x2008.jpg"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image"><!-- iPad, retina, landscape --><linkhref="/apple-touch-startup-image-1496x2048.jpg"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image"><!-- iPad, portrait --><linkhref="/apple-touch-startup-image-768x1004.jpg"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)"
rel="apple-touch-startup-image"><!-- iPad, landscape --><linkhref="/apple-touch-startup-image-748x1024.jpg"
media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)"
rel="apple-touch-startup-image"><!-- iPhone 5 --><linkhref="/apple-touch-startup-image-640x1096.jpg"
media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image"><!-- iPhone, retina --><linkhref="/apple-touch-startup-image-640x920.jpg"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image"><!-- iPhone --><linkhref="/apple-touch-startup-image-320x460.jpg"
media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)"
rel="apple-touch-startup-image">
Pfiou ! Enfin fini ! Vous avez maintenant pimpé votre site web pour en faire une vraie webapp ajoutable à l'écran d'accueil.
Bonus
Maintenant que vous avez recopié toutes ces lignes à la main, redimensionné vos icones sur Photoshop une à une, je vais vous donner deux sites web permettant de faire ça automatiquement :
- Pour vos icones, RealFaviconGenerator.net vous redimensionne et vous ressort un zip contenant toutes les icones pour tous les appareils.
- Pour vos startup images, Jeremy Paul a créé une Photoshop Action pour vous les redimensionner automatiquement.