Depuis plusieurs années maintenant, les réseaux sociaux ont prit une place à part entière dans nos vies. En effet, Facebook, le réseau social numéro 1 dans le monde, compte 1,393 milliard d'utilisateurs (chiffres de janvier 2015), et selon une étude menée par IDC en 2013, nous allons consulter notre fil d'actu en moyenne 14 fois par jour.
Avec des chiffres aussi imposants, les réseaux sociaux sont devenus une énorme pizza de la communication dont tout le monde veut avoir sa part.
Je vais donc vous donner toutes les astuces pour pouvoir partager vos liens et promouvoir votre contenu de la meilleure manière qu'il soit sur Facebook, Twitter et Google+.
OpenGraph, Facebook, Google+ et Pinterest
OpenGraph est un protocole créer par Facebook pour permettre à n'importe quelle page web de devenir un objet dans le graphe social de Facebook.
Donc en résumé, le protocole OpenGraph permet la mise en page de votre contenu sur Facebook, pour passer de ça :

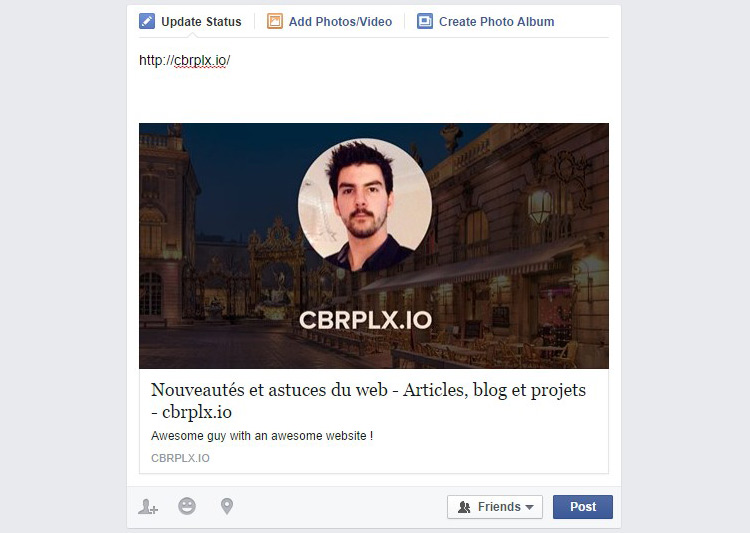
à ça :

Comme vous pouvez le voir, au lieu que Facebook cherche lui-même dans votre page des images à partager, vous pouvez lui en spécifier une. Mais vous pouvez également définir un titre, une description et d'autres informations concernant votre page web.
Tout d'abord, nous devons indiquer à Facebook que nous utilisons le protocole OpenGraph, pour ce faire, définissez votre balise html comme ceci :
<html prefix="og: http://ogp.me/ns#">
Puis, dans votre balise head, définissez les meta obligatoires. C'est à dire le type de contenu, le titre, l'url et l'image.
<metaproperty="og:type" content="website" /><metaproperty="og:title" content="OpenGraph et le SEO sur les réseaux sociaux - cbrplx.io" /><metaproperty="og:url" content="http://cbrplx.io/articles/opengraph-et-le-seo-sur-les-reseaux-sociaux-11" /><metaproperty="og:image" content="http://cbrplx.io/assets/11/11.jpg" />
Puis, je vous conseille d'ajouter une dernière propriété optionnelle, mais que je considère comme nécessaire, la meta description :
<meta property="og:description" content="Awesome guy with an awesome website !" />
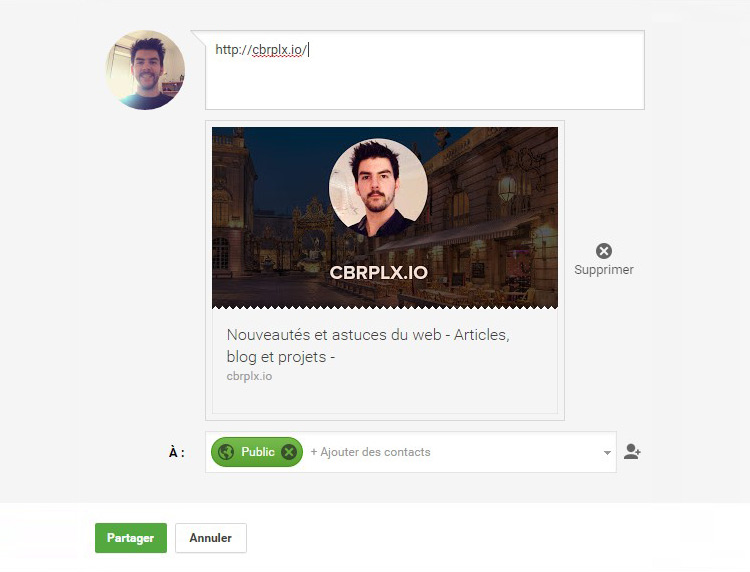
Voila ! Vous venez d'optimiser l'affichage de votre page web sur Facebook ! Et, bonne nouvelle pour vous, Google+ et Pinterest utilisent également le protocole OpenGraph, alors nous venons de faire d'une pierre trois coups.
Pour plus d'informations concernant le partage de contenu sur Pinterest, je vous conseille de vous rendre la documentation et de tester le rendu de vos liens avec leur Pins validator.

Mais l'OpenGraph ne se limite pas à ces 5 propriétés, et heureusement. Si vous avez du contenu vidéo à partager, du contenu audio, comme un album par exemple, ou encore un livre, redéfinissez votre propriété type et ajoutez des informations plus pertinentes.
<metaproperty="og:type" content="video" /><metaproperty="og:type" content="audio.album" /><metaproperty="og:type" content="book" />
Pour plus de documentation sur toutes les propriétés disponibles, rendez-vous sur le site officiel.
Enfin, pour tester et mettre à jour votre OpenGraph, vous pouvez utiliser le très bon outil de Facebook : Open Graph Object Debugger
Twitter cards
En se plaçant comme principal concurrent de Facebook, Twitter a dû, à ses débuts, développer son propre système de partage de lien, et gérer leur aspect. Ainsi sont nées les Twitter Cards.

Ici aussi, l'aspect est géré en fonction des informations placées dans les balises metas spécifiques. Et en premier par la balise twitter:card :
<meta name="twitter:card content="summary_large_image">
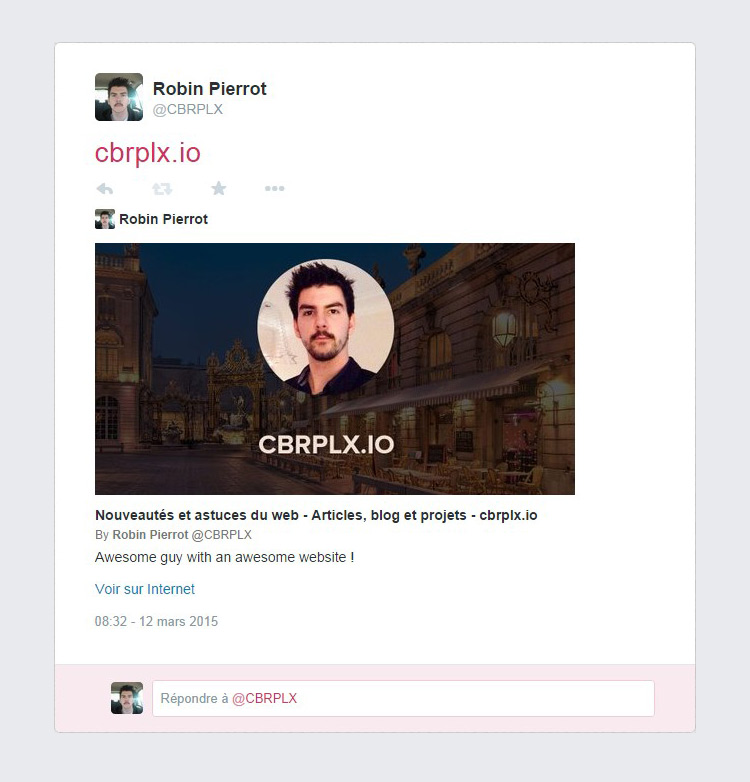
Cette première balise désigne la mise en page générale de la card. Ici, summary_large_image, comme son nom l'indique, affichera un rapide résumé du lien en dessous d'une image qui prendra toute la largeur de la card.
D'autres aspects sont disponibles, comme gallery, product ou encore summary, qui produira le même effet que sumary_large_image, mais sans l'image. Logique me direz-vous.
Et c'est maintenant que nous instaurons nos balises meta qui décrivent le contenu de ce que nous voulons partager, et qui seront nécessaires pour une bonne mise en page de votre lien.
<metaname="twitter:sitecontent="@CBRPLX"><metaname="twitter:titlecontent="Nouveautés et astuces du web - Articles, blog et projets - cbrplx.io"><metaname="twitter:descriptioncontent="Awesome guy with an awesome website !"><metaname="twitter:creatorcontent="@CBRPLX"><metaname="twitter:image:srccontent="http://cbrplx.io/dist/images/share.jpg">
Le nom de ces balises parlent d'elles mêmes, je ne pense pas avoir besoin de les détailler, si ce n'est twitter:site et twitter:creator. Elles correspondent au nom d'utilisateur Twitter du propriétaire du site, et du créateur du contenu. Pour moi, ces deux balises valent @CBRPLX.

A noter que depuis le passage de OpenGraph en protocole public, Twitter a prévu un fallback sur les balises OG. Donc, si vous ne voulez pas implémenter toutes les balises Twitter (je vous le conseille tout de même), vous n'avez qu'à déclarez les deux meta requises par Twitter :
<metaname="twitter:cardcontent="summary_large_image"><metaname="twitter:sitecontent="@CBRPLX">
Pour plus d'informations, vous pouvez vous rendre sur la documentation officielle de Twitter qui vous aidera à choisir la card qui correspond le plus à votre contenu et votre public.
Et, comme Facebook et Pinterest, Twitter a son validateur de card, à vous d'en user et d'en abuser.
Pensez à demander la validation de votre card, puisque si elle n'est pas whitelistée, elle ne fonctionnera pas.
Et le référencement dans tout ça ?
En plus d'augmenter votre visibilité sur les réseaux sociaux, et d'attirer plus de visiteurs et de clients potentiels, Google repère les balises OpenGraph sur les sites web et l'utilise dans son algorithme. De quoi gratter quelques places dans les résultats de recherche Google !
En somme, peu de travail pour beaucoup de retombées positives, alors qu'attendez-vous ?